O design em movimento, ou motion graphics, é como a guerra ou a arte: você pode não conseguir defini-lo propriamente, mas sabe quando está diante de um! Se você já viu, por exemplo, as aberturas de filmes do James Bond, como no vídeo acima, conhece belos exemplos de design em movimento.
Formalmente, motion graphics é dar vida ao design gráfico por meio da animação, quando elementos – como círculos, retângulos, textos, mapas, setas, ícones, etc – movem-se no tempo e no espaço da tela para contar uma história. Em geral, ao falar em motion graphics, não está se fazendo referência a animações 2D ou 3D tradicionais que vemos nos filmes da Disney, em que os personagens são animados quadro a quadro. No motion graphics a peça fundamental são elementos visuais que se movem muitas vezes por inteiro, como um círculo que surge no centro da tela ou uma mensagem de texto que aparece de forma criativa.
Também não há uma borda delimitadora: o motion graphics pode ser usado sozinho em todo vídeo ou junto a outras técnicas, como gravações ou animações puras e há uma miríade de estilos possíveis no design. Por isso para fazer vídeos que funcionem é preciso entender as opções e escolher o design mais adequado para cada projeto. Ficou curioso para explorar melhor o universo do motion graphics? Então vamos lá:
 Por que usar esse recurso?
Por que usar esse recurso?
Em poucas palavras: clareza e elegância. Uma das características atuais do design em movimento é a grande valorização dos espaços vazios, utilização de elementos simplificados visualmente, cores agradáveis e fontes grandes e claras. Dessa forma as telas são de leitura fácil e imediata.
Outro ponto muito interessante é que ao fazer surgir os esquemas gráficos é fácil explicar estruturas lógicas complexas para conseguir um entendimento real por parte da audiência. Isso acontece, por exemplo, ao apresentar um organograma, uma lista de vantagens, uma sequência de atendimento, e assim em diante. Processos às vezes difíceis de serem explicados apenas com locução e imagens gravadas tornam-se visualmente engajantes e simples através do design em movimento.
Existem diferentes estilos de motion graphics?
São várias as escolas e as variedades no motion graphics, desde algumas mais rudimentares e de produção resumida – ideais para séries de vídeos para web – até alguns trabalhos bem mais complexos que incluem tecnologia 3D e sistemas de partículas. Atualmente, duas tendências principais competem entre si no mundo do design, aplicando-se à produção audiovisual como um todo:
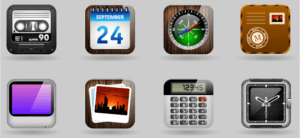
 Skeumorfismo ou Realismo
Skeumorfismo ou Realismo
De nome estranho, o skeumorfismo é simplesmente a tentativa de criar elementos em duas dimensões (telas, impressos, projeções, etc) imitando objetos com 3 dimensões. Essa tendência é a mais natural e antiga do design, pois ao imitar o mundo real você cria imagens que mesmo usuários muito leigos conseguem entender. É o princípio que fez com que o ícone da “lixeira” do computador… seja a ilustração de uma lixeira mesmo! Quando você manda um arquivo para a lixeira isso não tem nada a ver com a lixeira no mundo real, mas é muito fácil entender a situação ao dar o nome de “lixeira” e usar a imagem de uma lixeira como ícone.
Em termos técnicos do design, isso significa grande uso de sombreamento, iluminação e efeitos que imitam a profundidade do mundo real. Como vantagem, está a possibilidade de impressionar a audiência com concepções visuais de alto valor percebido, por poder envolver técnicas avançadas de computação gráfica, partículas, iluminação e até true 3D. Ou seja, mesmo ideias pouco atraentes podem ser apresentadas como se fossem a última bolacha do pacote se você usar a seu favor todos os recursos de uma boa finalização realista. O skeumorfismo é o princípio que utilizamos no vídeo abaixo:
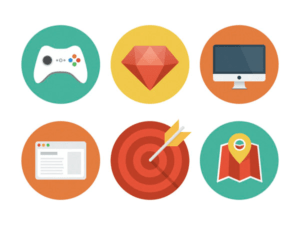
 Flat Design
Flat Design
A segunda grande tendência do momento é estilo Flat Design, mais recente e bem menos intuitiva. O flat design ganhou grande notoriedade desde o lançamento da última versão do Windows 8 (que o usou) e, ao contrário do realismo, compõe-se de ilustrações em 2D sem imitar uma perspectiva 3D. Os defensores deste estilo acreditam que ele seja uma evolução do realismo anterior. A ideia é que, ao contrário dos anos 80, quando as pessoas ainda se familiarizavam com o design digital, hoje em dia não é mais necessário imitar a realidade para transmitir uma história através do design. As pessoas já estariam “letradas” e portanto capazes de compreender as informações num mundo muito mais, digamos, virtual e plano dos monitores, tablets, smartphones, etc.
Nesse sentido, esses efeitos de sombra, luz e profundidade passam a ser vistos como “sujeira” e “ruído”, são em grande parte eliminados, e há uso de cores sólidas, sem degradê, grande abstenção de efeitos de sombreamento ou que imitem profundidade. O resultado disso tudo é, como não poderia deixar de ser, um nível muito superior em matéria de simplicidade. E, utilizando um estilo simples assim, você tem a oportunidade de atingir a audiência com mais clareza e elegância, eis a grande vantagem! Esta é uma discussão em andamento e que apaixona os designers de todo mundo! Veja abaixo o vídeo que fizemos nesse estilo flat design:
Qual estilo é melhor?
Essa é uma discussão sem uma resposta final! Claramente, na hora de fazer vídeos ou qualquer projeto de design é preciso entender o contexto para se chegar às escolhas mais eficazes. É provável, inclusive, que o Skeumorfismo e o Flat Design sobrevivam e se sobreponham de forma cíclica como tem ocorrido com outras vertentes das artes visuais. Além disso, acreditamos que aos poucos surjam interseções entre os estilos.
Por exemplo, mais recentemente o Flat Design evoluiu para uma variação conhecida como Long Shadow, que é esta sombra longa na diagonal que você vê no vídeo acima e que tem sido a nossa escolha na hora de fazer vídeos. Isso acontece porque, ao tornar a estrutura narrativa visualmente plana, nós, designers de todo mundo, percebemos que houve uma queda no famoso efeito “wow”, então alguns elementos que dão a entender um ambiente 3D com iluminação vêm aos poucos voltando a aparecer em doses cuidadosas e sem perder o conceito original do Flat Design. Por outro lado, o design realista vem sofrendo doses também graduais de simplificação, já que os designers tentam tirar proveito dos efeitos do 3D mas, inspirados pelo Flat Design, sem exagerar na dose.
É um equilíbrio tênue que a inteligência coletiva do design aos poucos vai aprendendo a colocar em prática, na busca incessante pela composição perfeita.
E você, de qual tendência gosta mais? Já consegue imaginar como usar o poder do design em movimento a seu favor? Comente aqui e compartilhe suas ideias conosco!